If you are looking for a way to create a paper-cut look with digital tools, check out this Paper Cut tutorial. Using a combination of hand sketching and Adobe Illustrator, Adobe senior designer Lidia Lukianova walks you through just a few simple steps to get this stunning effect. Her example shows a beautiful letterform but I’m sure you could use this technique with illustrations or icons just as effectively.
If you are looking for a way to create a paper-cut look with digital tools, check out this Paper Cut tutorial. Using a combination of hand sketching and Adobe Illustrator, Adobe senior designer Lidia Lukianova walks you through just a few simple steps to get this stunning effect. Her example shows a beautiful letterform but I’m sure you could use this technique with illustrations or icons just as effectively.
Category Archives: Design
How I made a Renaissance portrait with Photoshop and a sari
The ADIM Conference
Russell Brown has been hosting the yearly ADIM Conference for many years. In previous years, I taught and assisted. But this year I went as an attendee to literally walk in the shoes of Adobe’s customers as they learn to use Creative Cloud apps. I manage a team of UX designers at Adobe who create many of the tutorials our customers use to learn our apps. As User Experience Designers, we need to regularly remind ourselves of what our customers face everyday when trying to use Adobe products.
Each year the conference has a different theme. This year’s theme was Shakespeare and the attendees worked on two projects: a Renaissance self-portrait and a book. For the portraits, Russell invited a fabulous photographer, Joel Grimes, to shoot using lighting similar to that in many Renaissance era paintings. Most everyone brought a costume to wear for their portrait. Russell brought three – Caveman Shakespeare, Renaissance Shakespeare, and Futureman Shakespeare.
The Costume
I started with some beautiful Indian sari silk that I had purchased in Bangalore, India while on a business trip. After doing some research on 16th century clothing, I made a sketch of my idea. I decided to create a man’s costume based on the cross-dressing character Viola in Twelfth Night. It took me many weekend hours to create because I was mostly designing as I constructed. As you can imagine, I had to rip out many stitches and start over several times.
The Painting
Let me just say right now that I hate having my photo taken. I much prefer to be the one behind the camera instead of in front of it. I posed for the portrait photo along with everyone else and I really disliked almost all of mine. The only ones I liked were the ones where Russell photobombed the shot (dressed as “Caveman Shakespeare”). I returned later that evening and had the portrait reshot—this time wearing a stunning dragon mask created by costume-maker Robert LaMarche.
Once I had the photo, I started to play with it in Photoshop. We were taught several techniques on how to make your photo look like a painting. I discovered the Impression filters for Photoshop from TopazLabs and really liked them. I ended up experimenting for hours to create really cool painterly effects. Once my file was ready, it was printed onto textured, stretched canvas. I picked a gold frame, attached it, and voilá!—a framed Renaissance self-portrait made with Photoshop.
The Book
The book project had two parts. The cover was to be designed using Illustrator and because it was made of wood, it was laser cut by a Universal Laser machine. I LOVE using these laser cutters! It is so fun to design something in Illustrator and then output a three-dimensional object with incredible precision. Once the cover was finished, I started on the contents of the book.
For the inside of my book, I created a set of digital paintings with Photoshop that I printed onto heavy watercolor paper. I had created these paintings by using many of the portrait photos that Joel Grimes shot of the attendees. I chose to focus on the hands – as if it were a close-up view of a larger painting. These reminded me very much of my art history classes where the professors would show magnified views of different paintings and sculpture to discuss creation techniques and details.
The Renaissance – yet again
In 1987 I designed the first Adobe Illustrator packaging using Botticelli’s Venus as the base of the imagery. I did that because I felt that Adobe was part of a 20th Century Renaissance with the advent of digital publishing and digital art. That was almost 30 years ago and it feels like another Renaissance is happening in the 21st century as well. Artists have so many digital and mobile tools and output options at their disposal that it’s a bit overwhelming. But at the same time, I find it a very, very exciting time to be an artist.
Learn Adobe Illustrator tools in a game
 My team has some cool new learning games for you to try! If you’ve never tried Illustrator before, these games teach three essential skills to get you creating in no time.
My team has some cool new learning games for you to try! If you’ve never tried Illustrator before, these games teach three essential skills to get you creating in no time.
Our group has been working on building learning experiences that engage users. We want to hear what you think of these games because we’re working on making them bigger and better, so make sure to leave feedback by clicking on the “Provide feedback in our survey” link on the bottom of each page. Here are the interactive learning games:
How to use the Line tool
How to draw shapes
How to use Shape Builder
Cropping images in Adobe Illustrator — Test this tutorial
 My design team is testing out a new format—”Visual Tutorials.” The goal is to use simplified visuals to communicate, instead of lots of text. We are currently testing a tutorial for masking an image in Illustrator. You can help us create the most effective content possible by following this link, looking at the tutorial, and giving us some feedback. This might be especially interesting to you if you are interested in topics of semiotics or illustration. Thanks!
My design team is testing out a new format—”Visual Tutorials.” The goal is to use simplified visuals to communicate, instead of lots of text. We are currently testing a tutorial for masking an image in Illustrator. You can help us create the most effective content possible by following this link, looking at the tutorial, and giving us some feedback. This might be especially interesting to you if you are interested in topics of semiotics or illustration. Thanks!
Creating arrows and arrowheads in Illustrator CS6
There are several ways to create an arrow using Illustrator CS6. Here are five different methods that will give you a wide variety of arrows to choose from:
- Using the Stroke Panel
- Using Symbols
- Using Glyphs
- Using Brushes
- Using Shapes
Using the Stroke Panel
In Illustrator CS6, turning any line into an arrow with arrowheads and tails is easy.
- Create any line (straight or curved) with two end points.
- With the line selected, open the Stroke panel by choosing Window > Stroke.
- Find the section titled “Arrowheads” and select your arrowhead and tail sections!
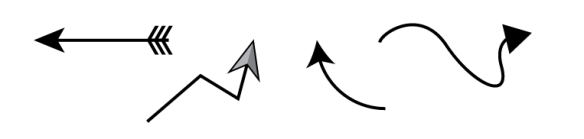
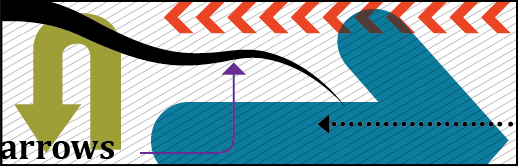
Below are some examples of arrows created using the Stroke panel:
Using Symbols
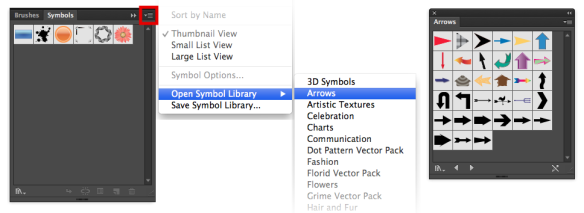
- To use the preset symbols in Illustrator CS6, open the Symbols panel by choosing Window > Symbols.
- In the Symbols panel, open the fly-out menu, choose “Open Symbols Library” and open the Arrows Library.

- From there, just drag and drop your arrows onto your artboard.
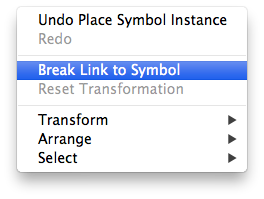
Here are some examples of Arrow Symbols:
Note: When you make edits to the symbol on your artboard it will apply the change to the symbol in the library. To prevent this, right-click on the symbol you dragged out and click “Break Link to Symbol” before making any alterations to it.
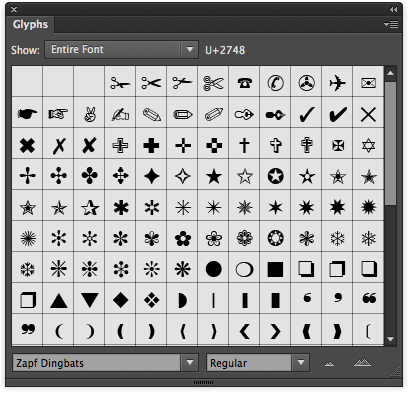
- You can choose a typeface that contains special arrow characters. To see if a font contains arrow characters, choose Window > Type > Glyphs.
- Select the font at the bottom of the panel and scroll through the glyphs (characters) to search for arrows.

- Create a text box. Double-click the glyph you would like to use and it will appear in the text box.
- To convert the arrow from live text into a graphic icon, select your text box and choose Type > Create Outlines. Converting live text to outlines is important if you would like to edit the text in the same way that you edit objects. For example, you may want to alter the edge of a text character but cannot do so if you don’t convert to outlines.
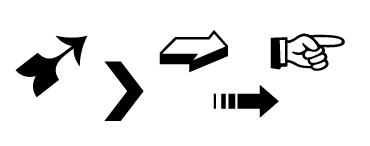
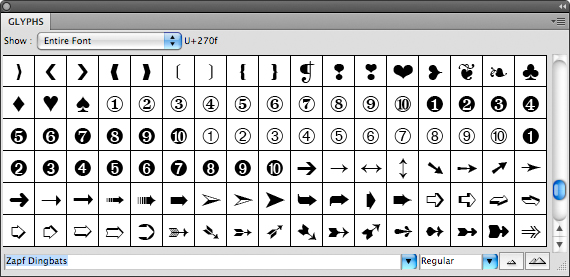
Here are some examples of arrow glyphs in the typeface Zapf Dingbats:
Using Brushes
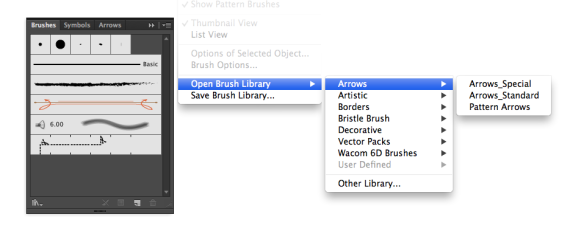
- To use the arrow brushes, select Window > Brushes.
- In the panel fly-out menu, choose Open Brush Library > Arrows.

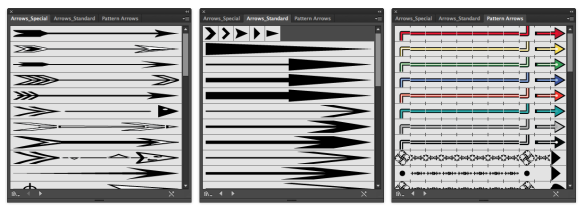
- There are three default arrow libraries in Illustrator CS6 (Special Arrows, Standard Arrows, Pattern Arrows). Open any of the libraries and select any arrow you desire.

- Use the Paintbrush tool and paint your arrow onto the artboard. The arrow will follow the motion of your brush.
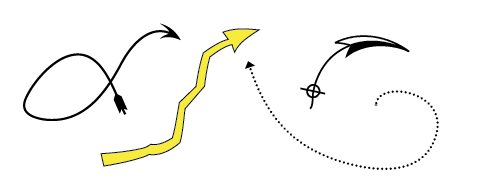
Here are some examples of arrow created using the Brush Tool:
Using Shapes
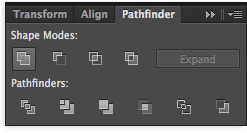
Creating your own custom arrows using shapes is very easy with the help of the Pathfinder tool. Here’s a basic example using simple shapes.
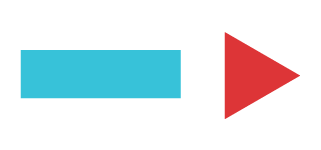
- Start by creating a rectangle and a triangle.

- Position the two so that they overlap slightly and make an arrow shape.

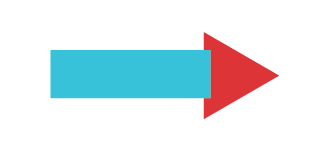
- Open the Pathfinder panel by choosing Window > Pathfinder. Select both shapes and choose Unite in the Pathfinder panel.

- The two pieces have united to become one! This same process can be used with any number of shapes that you create, so get creative!
More Resources
There you have it… five simple methods to give you a variety of arrows for any of your designing needs! If you’d like to learn more about creating Arrows and Arrowheads using Illustrator CS6, check out these great resources:
- Add Arrowheads to Stroke
- Adobe Illustrator CS6 – Arrow Symbol Construction (Youtube video)
- Arrows & arrowheads in older versions of Illustrator
[Note from Luanne: This is a post from guest blogger, Michael Jarrott, one of the digital media interns working for me here at Adobe.]
How to create an interactive pdf form using InDesign CS6

Need to design an interactive form that contains check boxes, text fields, radio buttons, lists, etc? This tutorial is for you! Michael Jarrott, a digital media intern here at Adobe, has created a very cool tutorial that teaches how to make interactive pdf forms using InDesign CS6. This clever tutorial is actually an InDesign document that walks you through the process of creating these basic items for your form:
- Text form fields
- Radio buttons
- Check boxes
- Combo boxes
- List boxes
- Signature fields
- Submit buttons
You’ll find the tutorial here: Creating an Interactive Document with InDesign CS6. If you don’t have InDesign CS6, you can download a trial version here.
Cropping an image in Illustrator

How do you crop an image in Illustrator? You don’t have to crop the image in Photoshop or Lightroom before you place it in your Illustrator file. There are a few different ways to crop in Illustrator but these two new videos give you some best practices for cropping. In one, Adobe’s Erica Larson shows how to crop with an opacity mask and in the other she shows you how to crop with a clipping mask:
Awesome Adobe Ideas to Illustrator workflow video tutorials
 This wonderful illustration was created by Adobe intern Kendall Plant using Adobe Ideas and Adobe Illustrator. Learn how to create a sketch in Ideas, clean it up and add colors, then import it into Illustrator and refine it further. Check out the 3-part video series to master this illustration workflow.
This wonderful illustration was created by Adobe intern Kendall Plant using Adobe Ideas and Adobe Illustrator. Learn how to create a sketch in Ideas, clean it up and add colors, then import it into Illustrator and refine it further. Check out the 3-part video series to master this illustration workflow.
What will Adobe Help and learning be like in the future?

Come to the Adobe MAX conference in Los Angeles next week and sign up for my session with Jaydeep Dutta. We’ll be showing our vision for the future of help and learning for Adobe products. Here’s the info:
Social Studies: Connecting Content and Community in the Cloud
Come see how a few simple UX design patterns can facilitate a shared, social learning experience that blurs the boundaries between inspiration and instruction, as well as between content and community. Three trends are currently sweeping digital media: Tablets are moving from content consumption to creation, social features are increasingly pervasive, and everything is shifting to the cloud. Join us to explore how this trifecta creates exciting opportunities for designers and developers, and to examine our own promising effort at taking advantage of these trends.
When: Wednesday, 10/5, at 2:30 pm
Where: Room 511A
Speakers: Jaydeep Dutta, Luanne Seymour
Creating arrows and arrowheads in Illustrator

There is more than one way to create an arrow using Illustrator. First, you can always draw your own arrow with the pen tool. Or, you might want to use a pre-designed arrow by using the Add Arrowheads filter or a brush or symbol. And finally, you can use an arrow design that is part of a font. To learn how to make an arrow, here are some good resources for you. If you want arrow and arrowhead instructions for Illustrator CS6, see this blog post: Creating arrows and arrowheads in Illustrator CS6.
To create arrows:


These are the arrows you can use with the Symbol Tool. To get this palette, choose Window > Symbols to display the Symbols palette. Then from the Symbols palette pop up menu, choose Open Symbol Library > Arrows.

These are some of the arrows you can use with the Brush Tool. To get this palette, choose Window > Brushes to display the Brushes palette. Then from the Brushes palette pop up menu, choose Open Brush Library > Arrows and choose one of the three libraries of arrow brushes.
- Use a font that contains arrow characters

To see if a font contains arrow characters, choose Window > Type > Glyphs. Select the font at the bottom of the palette and then scroll through the glyphs (characters) to search for arrows.