If you are looking for a way to create a paper-cut look with digital tools, check out this Paper Cut tutorial. Using a combination of hand sketching and Adobe Illustrator, Adobe senior designer Lidia Lukianova walks you through just a few simple steps to get this stunning effect. Her example shows a beautiful letterform but I’m sure you could use this technique with illustrations or icons just as effectively.
If you are looking for a way to create a paper-cut look with digital tools, check out this Paper Cut tutorial. Using a combination of hand sketching and Adobe Illustrator, Adobe senior designer Lidia Lukianova walks you through just a few simple steps to get this stunning effect. Her example shows a beautiful letterform but I’m sure you could use this technique with illustrations or icons just as effectively.
Category Archives: Tutorials (Illustrator)
Learn the pen tool by playing a game
 Having trouble learning to master the pen tool in Illustrator, Photoshop, or Flash? We’ve got just the thing! Get started learning pen tool basics by playing the Pen Tool Game. This cute and clever game let’s you practice drawing both straight and curved lines. If bezier curves have got you stumped, give this a try. Its fun! And you’ll be helping a wayward little space traveler named Weber find his way home.
Having trouble learning to master the pen tool in Illustrator, Photoshop, or Flash? We’ve got just the thing! Get started learning pen tool basics by playing the Pen Tool Game. This cute and clever game let’s you practice drawing both straight and curved lines. If bezier curves have got you stumped, give this a try. Its fun! And you’ll be helping a wayward little space traveler named Weber find his way home.
Hint: drawing curved lines scores more points than straight ones.
A curvature tool in Illustrator CC
 The most recent release of Illustrator CC has a new tool called the Curvature Tool. If you’ve always had trouble using the Pen tool or editing bezier paths, this may be the tool for you! To practice using it, try this simple new tutorial called Draw and Edit Curves.
The most recent release of Illustrator CC has a new tool called the Curvature Tool. If you’ve always had trouble using the Pen tool or editing bezier paths, this may be the tool for you! To practice using it, try this simple new tutorial called Draw and Edit Curves.
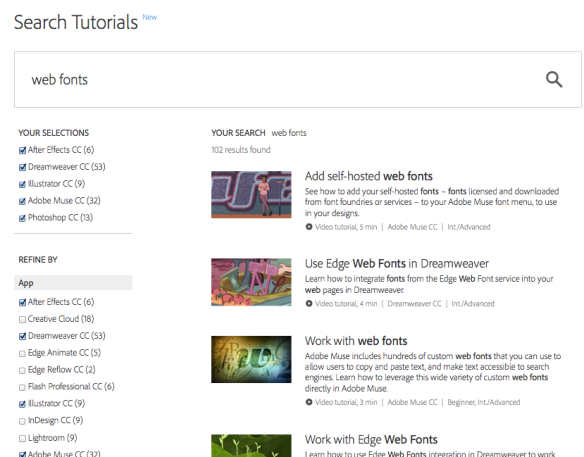
Find the right tutorial faster with Adobe’s new Search
 Adobe’s learning search has not been the greatest. We’ve wanted to fix it for a really long time and we’re really excited about our new redesign of tutorial search.
Adobe’s learning search has not been the greatest. We’ve wanted to fix it for a really long time and we’re really excited about our new redesign of tutorial search.
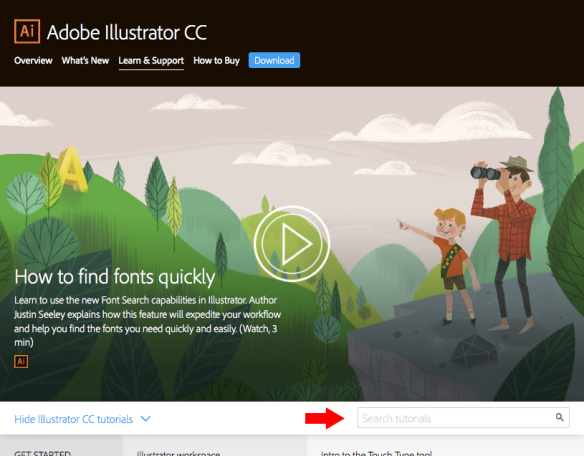
There are almost 1000 Creative Cloud app tutorials on Adobe.com, but they’re often too hard to find. This summer, the Learn team built a totally new tutorial search experience to help you get what you need faster. It just went live yesterday.
Here are some of the improvements:
- Search is now available on every tutorial page.
- Search results are totally redesigned to help you decide which tutorial works the best for you. On the results page you’ll find a whole new look.
- Each search result includes:
- tutorial description
- tutorial type: video, text, hands-on, game
- duration: length of the tutorial or time to complete a hands-on project
- apps covered
- user level
Take a look:
Learn Adobe Illustrator tools in a game
 My team has some cool new learning games for you to try! If you’ve never tried Illustrator before, these games teach three essential skills to get you creating in no time.
My team has some cool new learning games for you to try! If you’ve never tried Illustrator before, these games teach three essential skills to get you creating in no time.
Our group has been working on building learning experiences that engage users. We want to hear what you think of these games because we’re working on making them bigger and better, so make sure to leave feedback by clicking on the “Provide feedback in our survey” link on the bottom of each page. Here are the interactive learning games:
How to use the Line tool
How to draw shapes
How to use Shape Builder
Cropping images in Adobe Illustrator — Test this tutorial
 My design team is testing out a new format—”Visual Tutorials.” The goal is to use simplified visuals to communicate, instead of lots of text. We are currently testing a tutorial for masking an image in Illustrator. You can help us create the most effective content possible by following this link, looking at the tutorial, and giving us some feedback. This might be especially interesting to you if you are interested in topics of semiotics or illustration. Thanks!
My design team is testing out a new format—”Visual Tutorials.” The goal is to use simplified visuals to communicate, instead of lots of text. We are currently testing a tutorial for masking an image in Illustrator. You can help us create the most effective content possible by following this link, looking at the tutorial, and giving us some feedback. This might be especially interesting to you if you are interested in topics of semiotics or illustration. Thanks!
Learn Creative Cloud by playing a game
 Here’s something interesting! Looks like these folks are trying to make a learning game for Creative Cloud. Click here if you want to learn more.
Here’s something interesting! Looks like these folks are trying to make a learning game for Creative Cloud. Click here if you want to learn more.
Creating arrows and arrowheads in Illustrator CS6
There are several ways to create an arrow using Illustrator CS6. Here are five different methods that will give you a wide variety of arrows to choose from:
- Using the Stroke Panel
- Using Symbols
- Using Glyphs
- Using Brushes
- Using Shapes
Using the Stroke Panel
In Illustrator CS6, turning any line into an arrow with arrowheads and tails is easy.
- Create any line (straight or curved) with two end points.
- With the line selected, open the Stroke panel by choosing Window > Stroke.
- Find the section titled “Arrowheads” and select your arrowhead and tail sections!
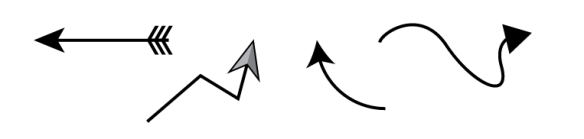
Below are some examples of arrows created using the Stroke panel:
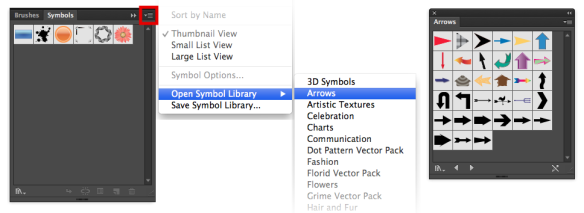
Using Symbols
- To use the preset symbols in Illustrator CS6, open the Symbols panel by choosing Window > Symbols.
- In the Symbols panel, open the fly-out menu, choose “Open Symbols Library” and open the Arrows Library.

- From there, just drag and drop your arrows onto your artboard.
Here are some examples of Arrow Symbols:
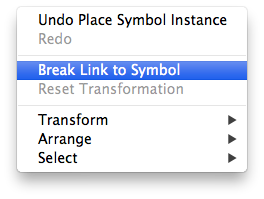
Note: When you make edits to the symbol on your artboard it will apply the change to the symbol in the library. To prevent this, right-click on the symbol you dragged out and click “Break Link to Symbol” before making any alterations to it.
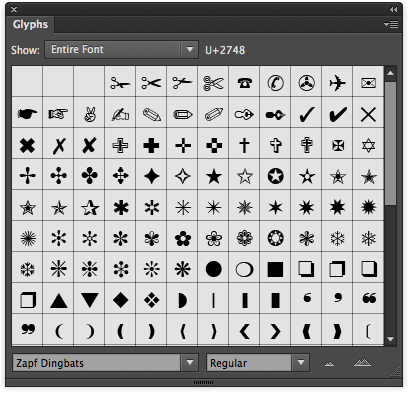
- You can choose a typeface that contains special arrow characters. To see if a font contains arrow characters, choose Window > Type > Glyphs.
- Select the font at the bottom of the panel and scroll through the glyphs (characters) to search for arrows.

- Create a text box. Double-click the glyph you would like to use and it will appear in the text box.
- To convert the arrow from live text into a graphic icon, select your text box and choose Type > Create Outlines. Converting live text to outlines is important if you would like to edit the text in the same way that you edit objects. For example, you may want to alter the edge of a text character but cannot do so if you don’t convert to outlines.
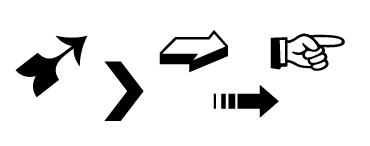
Here are some examples of arrow glyphs in the typeface Zapf Dingbats:
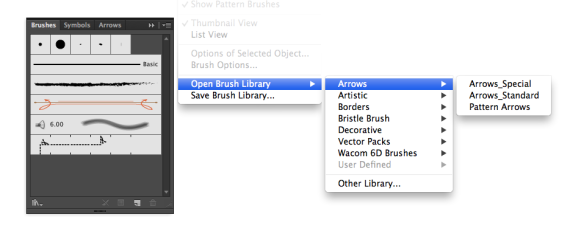
Using Brushes
- To use the arrow brushes, select Window > Brushes.
- In the panel fly-out menu, choose Open Brush Library > Arrows.

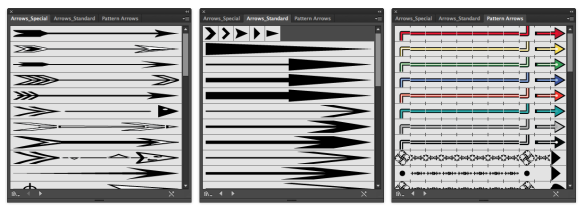
- There are three default arrow libraries in Illustrator CS6 (Special Arrows, Standard Arrows, Pattern Arrows). Open any of the libraries and select any arrow you desire.

- Use the Paintbrush tool and paint your arrow onto the artboard. The arrow will follow the motion of your brush.
Here are some examples of arrow created using the Brush Tool:
Using Shapes
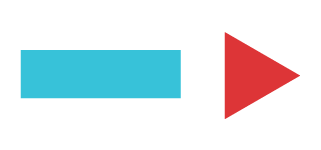
Creating your own custom arrows using shapes is very easy with the help of the Pathfinder tool. Here’s a basic example using simple shapes.
- Start by creating a rectangle and a triangle.

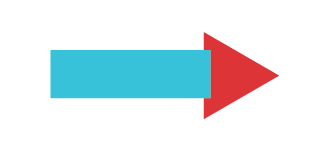
- Position the two so that they overlap slightly and make an arrow shape.

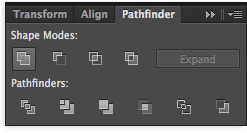
- Open the Pathfinder panel by choosing Window > Pathfinder. Select both shapes and choose Unite in the Pathfinder panel.

- The two pieces have united to become one! This same process can be used with any number of shapes that you create, so get creative!
More Resources
There you have it… five simple methods to give you a variety of arrows for any of your designing needs! If you’d like to learn more about creating Arrows and Arrowheads using Illustrator CS6, check out these great resources:
- Add Arrowheads to Stroke
- Adobe Illustrator CS6 – Arrow Symbol Construction (Youtube video)
- Arrows & arrowheads in older versions of Illustrator
[Note from Luanne: This is a post from guest blogger, Michael Jarrott, one of the digital media interns working for me here at Adobe.]
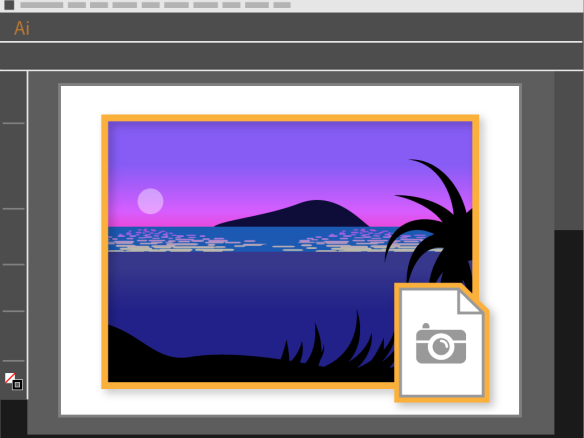
Cropping an image in Illustrator

How do you crop an image in Illustrator? You don’t have to crop the image in Photoshop or Lightroom before you place it in your Illustrator file. There are a few different ways to crop in Illustrator but these two new videos give you some best practices for cropping. In one, Adobe’s Erica Larson shows how to crop with an opacity mask and in the other she shows you how to crop with a clipping mask:
Awesome Adobe Ideas to Illustrator workflow video tutorials
 This wonderful illustration was created by Adobe intern Kendall Plant using Adobe Ideas and Adobe Illustrator. Learn how to create a sketch in Ideas, clean it up and add colors, then import it into Illustrator and refine it further. Check out the 3-part video series to master this illustration workflow.
This wonderful illustration was created by Adobe intern Kendall Plant using Adobe Ideas and Adobe Illustrator. Learn how to create a sketch in Ideas, clean it up and add colors, then import it into Illustrator and refine it further. Check out the 3-part video series to master this illustration workflow.